本文目錄
#1.前言
#2.開始教學
#3.設定座標(錨點)
#4.設定傳送門(連結)
#5.檢查設定是否完成
#6.最後小提醒
#1.前言
當初我決定要架屬於自己的部落格之後,最開始使用的是worldpress,但是因為是某平台的免費體驗,因此不能安裝外掛,很不方便。因此我不知道要如何設置每篇文章前面的目錄,最後只好用最原始的目錄:請讀者自行複製貼上。這樣在文章前面放了很陽春的目錄XD
後來來到痞客邦之後,在寫文章時,發現痞客邦的功能也可以弄出目錄。
…對齁,畢竟這家是老字號了XD 只是之前都沒有在痞客邦看過目錄,沒想到可以!
#2.開始教學
那就開始教學吧!
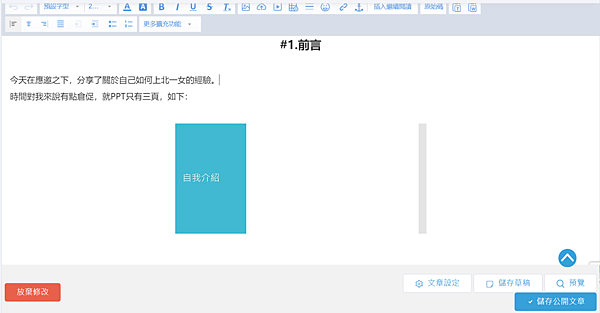
首先,當你撰寫內文的時候,就需要先為每一個段落放入各個標題。
例如:

完成文章之後,接下來就開始製作目錄吧!
#3.設定座標(錨點)
我們會使用編輯器裡面的「錨點」來做目錄。
可以用「單向傳送門」的概念來理解這個功能,在文章中某處設定座標(放下錨點)。
然後在文章前面架設傳送門(連結)。把傳送門設定好座標(錨點),點進去就會到目的地啦!
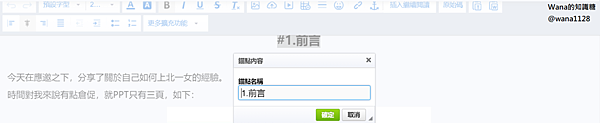
先把游標移動到你選定的座標(即放錨點的位置),接下來按下錨點,會出現這個畫面:
![]()

請你為這個位置的錨點命名。我建議直接把標題複製貼上就好,然後可以把#刪除,因為到時候它會為你自動補一個。
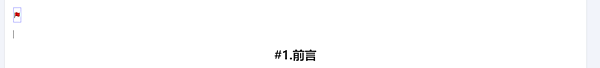
按下確定之後,你選的位置會出現這個圖示:
![]()
有這個圖示就表示你成功了。建議這樣擺放:

錨點到實際的標題之間,預留一點空間。
你可以先把所有座標(錨點)都設定好,也可以設一個座標開一個傳送門。
當你完成錨點的步驟之後,就可以開始架設傳送門(目錄)了。
#4.設定傳送門(連結)
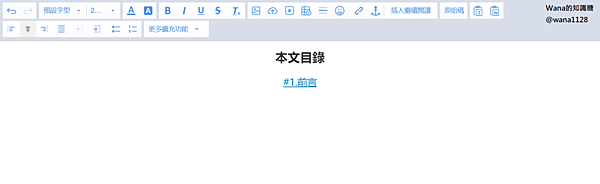
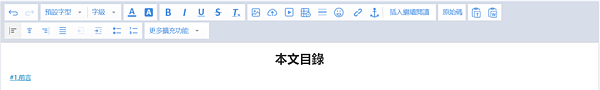
回到文章的最前面。
我們會使用「連結」來架設傳送門:
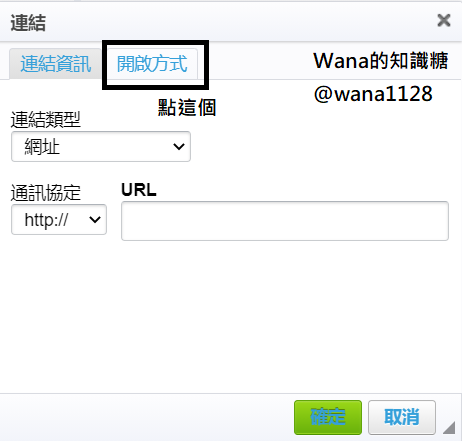
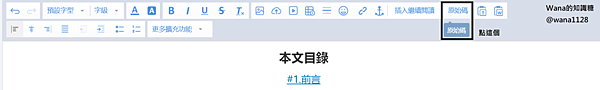
![]()
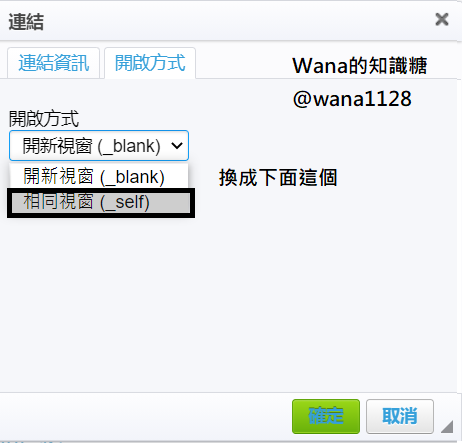
點下去會冒出這個小視窗,先調整開啟方式

畫面會變成:

請把開啟方式調整相同視窗(_self),這樣讀者點你的目錄才不會跑去另外開一個同樣的網頁,這樣很不方便。
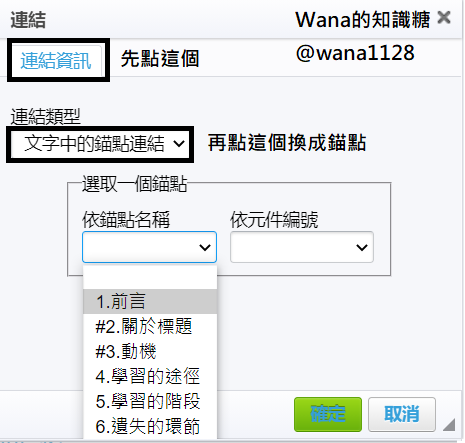
設定完成之後:

回到連結資訊裡面,點選連結類型的下拉式選單,換成文字中的錨點連結。
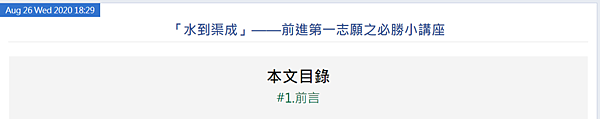
按下確定就可以放傳送門了。會長這樣:

你可以看到傳送門是超連結的外型,變成藍色且有底線的狀態了!
它會自動在前方加上#,如果你之前不小心多取了#也沒關係,直接刪除就可以。超連結還是會存在。如果不知道怎麼確認,也可以繼續往下看。
#5.檢查設定是否完成
那我們要怎麼確認有沒有成功呢?
這時候你可能會想,按預覽不就可以了嗎?很可惜,預覽的功能沒有包含顯示超連結。按下預覽之後,你會發現畫面裡頭的所有超連結都壞掉了,很不方便!

不過沒關係,還有方法可以在發表公開文章之前,就能夠確認有沒有設定好。
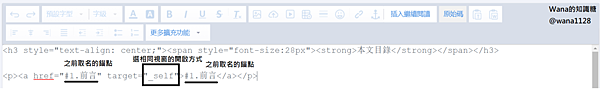
請按下切換原始碼的按鍵,別怕!我會教你怎麼看!

因為原始碼也包含格式的資訊,因此我先將格式的資訊都刪掉


<p><a href="#1.前言" target="_self">#1.前言</a></p>
如果原始碼的內容,跟上面特徵相同的話,就表示你成功啦!這時候回來原本的編輯畫面,把格式加回去,都弄好之後,就可以發表公開文章了。
如果還是有點擔心的話,可以先把文章設定改成隱藏,再按下發表囉!
#6.最後小提醒
由於按下錨點後跳轉的位置,比我預期的偏下方一點,因此我來回測試之後,覺得保留這樣的空間比較適合,你也可以再嘗試怎麼樣的空間配置比較適合閱讀囉!

有疑問都可以留言,一起交流討論!


 留言列表
留言列表

